Ok, so you have just signed-up for Generous, added and verified your bank account(s) and have created a Campaign for donors to give towards. Well done!
Now, you are ready to view your campaign donor widget on your charity website. There are 2 major steps to undertake.
- Embed a one-time JavaScript block of code into the global footer section of your website.
- Embed the short
widget code of your specific campaign into the content section of any page on your website where you want donors to give.
You may need help from your web admin or web developer, however, if you are comfortable with HTML, WordPress or your content management system (CMS) you could give it a go yourself.
Ok, where do we find these bits of code?
- To find the JavaScript code login to your Generous Admin Console under the menu item > Settings > Organisation > Website [TAB] > Generous Widget Code.
- To find the unique Campaign
widget code login to your Generous Admin Console under the menu item > Campaigns > Select your Campaign > Click EDIT > Embed [TAB] > Click the Copy code to clipboard button.
Where do we embed the code?
-
To embed the (long) JavaScript code
- Insert the code immediately above the closing tag of your website’s footer template file (so that it is loaded on all pages of your website).
- All content management systems handle this a little differently. Just do a web search on "how to embed Javascript into the footer of mycms" or "how to apply global javascript/code/script using mycms". "Mycms" being your website content management system or website theme.
- See this example we have done for a basic WordPress site.
- Remember, this is a "once-only" block of code needing to be inserted into your website
- Insert the code immediately above the closing tag of your website’s footer template file (so that it is loaded on all pages of your website).
-
To embed the (short)
widget code
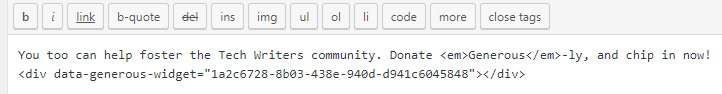
- Log on to your website, create a new or use an existing web page, and paste the campaign widget code into a content area. For example:
-
- When you want to insert a new giving campaign widget in your website simply follow step 2 again.
A few things to remember - troubleshooting
- Make sure your Campaign is set to "Active" in the admin console so it renders "visible" on your website
- You don't have to embed the (long) JavaScript code every time - once only
- Be careful that you don't drop a part of the code, e.g., instead of "

Support
Comments