If you are using WordPress, you can integrate your Generous campaign widget into your website, and start receiving donations online.
Pre-requisites:
- A live-status campaign in Generous configured and ready to go.
- System administration rights for your website.
- A verified and active bank account.
The following screen-shots and steps are based on WordPress 4.9.6.
- Log on to Generous, click Campaigns, choose a campaign that you would like to add to a page in your website, and click Edit.
- Click the Embed tab, and copy the code, for example:
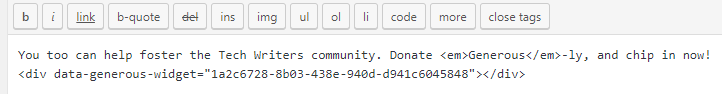
- Log on to your website, create a new or use an existing web page, and paste the campaign widget's code you had copied in the step above, for example:
- In WordPress, point to Appearance, and then click Editor.
- Press CTRL+F, type in "footer", and then click the Theme Footer hyperlink on the right-hand sidebar.
- Log on to Generous, click Settings > Organisation > Websites, and copy the widget's code to Clipboard.
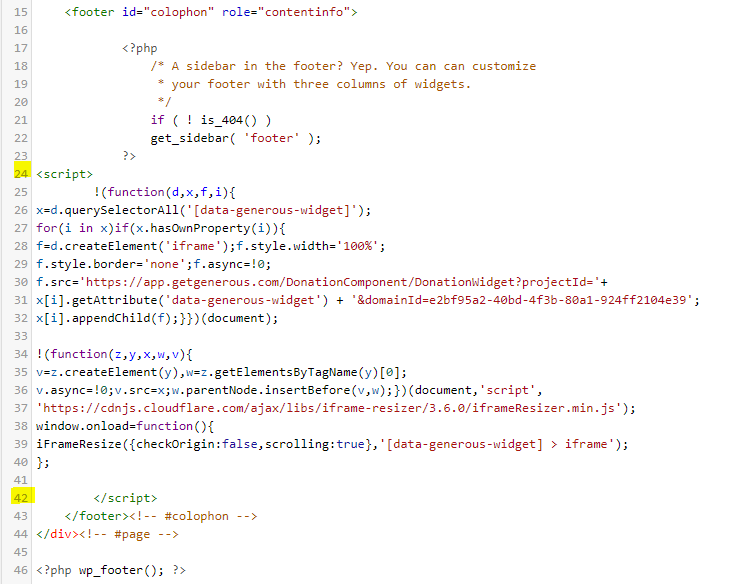
- In WordPress, within the website's footer mentioned above, paste the Generous widget code, enclosing it in the tags, for example (line 24 to 42):
- Save your changes, log out of WordPress, and navigate back to the WordPress page you embedded the code into (in step #2 above).
The Generous widget and donation options are displayed depending on your campaign settings.
Tip: It is recommended to donate a few sample amounts to make sure they have reached your bank account.
WordPress Theme
If you are using a custom theme for your WordPress site it may have a footer code insert area you can use to simply embed this JavaScript. Please consult your theme manual for further help.
WordPress Plugin
WordPress has a handy plugin called Insert Headers & Footers which can be used to easily embed the code into the footer.
Please be mindful to use only one of the options listed above.


Support
Comments